Make Sure to Subscribe to Our Newsletter ✉️
Get the latest news and updates straight to your inbox.
Get the latest news and updates straight to your inbox.
Code snippets is a plugin that adds custom code to your website. you can add custom CSS, PHP, javascript and HTML to your website.

Disclosure: Our content is reader-supported. This means we may receive a commission if you click some of our links. Learn More, why it's important and how you can support us.
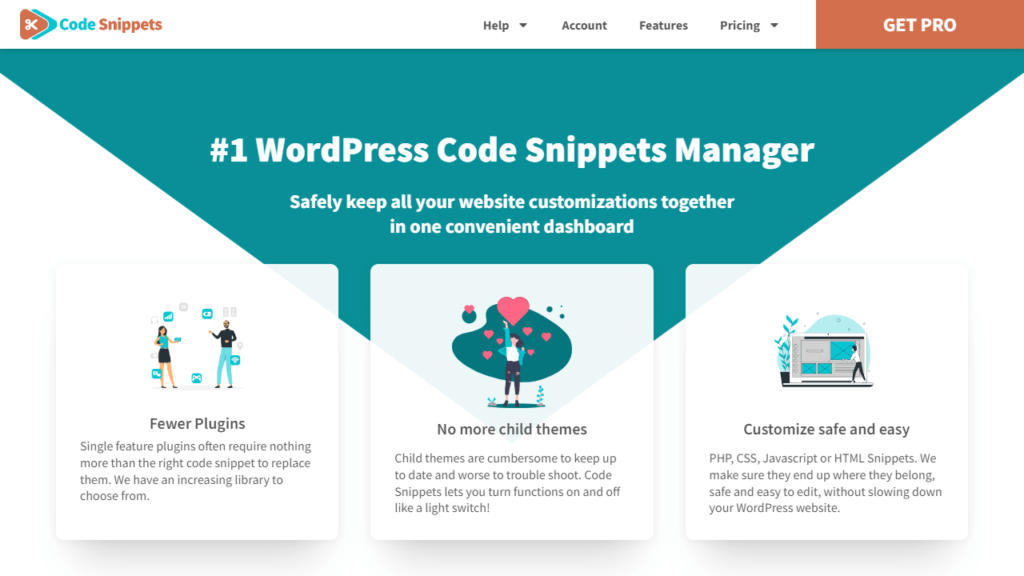
Code snippets is a plugin that will enable you to add custom code into your Website, which makes many single feature plugins and child themes unnecessary. With code snippets, you can add custom CSS, PHP, javascript and HTML to any place on your Website and when you update your theme or plugins, all the Codes will remain.
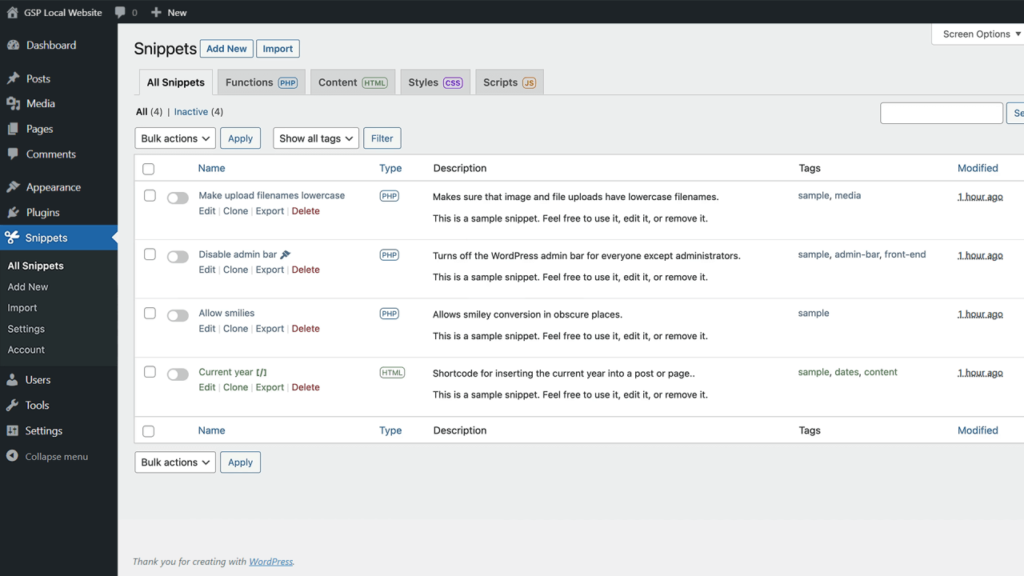
This plugin makes it easy to manage your custom code snippets in WordPress by providing a user-friendly interface. And also, it can be saved without being activated on your site. You may deactivate the snippet at any moment. You can also export single code snippets or all of them at once.

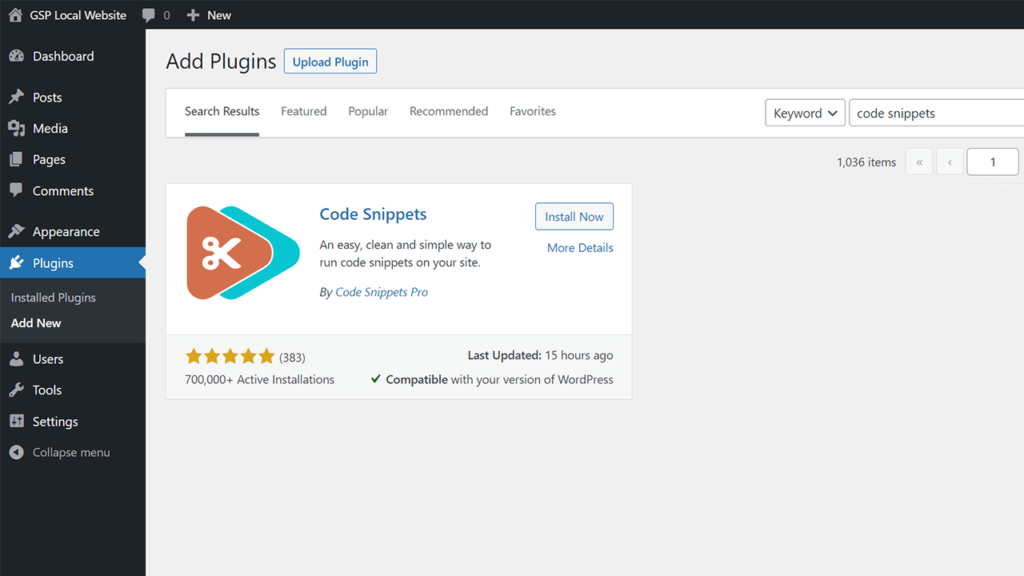
The free version of Code Snippets is available in the WordPress plugins directory. You can directly install this plugin from your WordPress dashboard by following these steps:

First, go to the Code Snippets Site, then buy the Pro version of the plugin. You will receive the Pro Version and the License Key in your email. After downloading the plugin, follow the steps below to install the Pro Version successfully.

You can add your PHP code directly into your function.php file. WordPress themes come with a template called functions.php, sometimes called the “theme functions file.” When a WordPress theme is installed and activated on your WordPress website, it loads immediately. PHP code is used in the functions.php file to add functionality to WordPress sites or modify their default features.
So, you need a Plugin to do that work. That’s why you need Code Snippets.
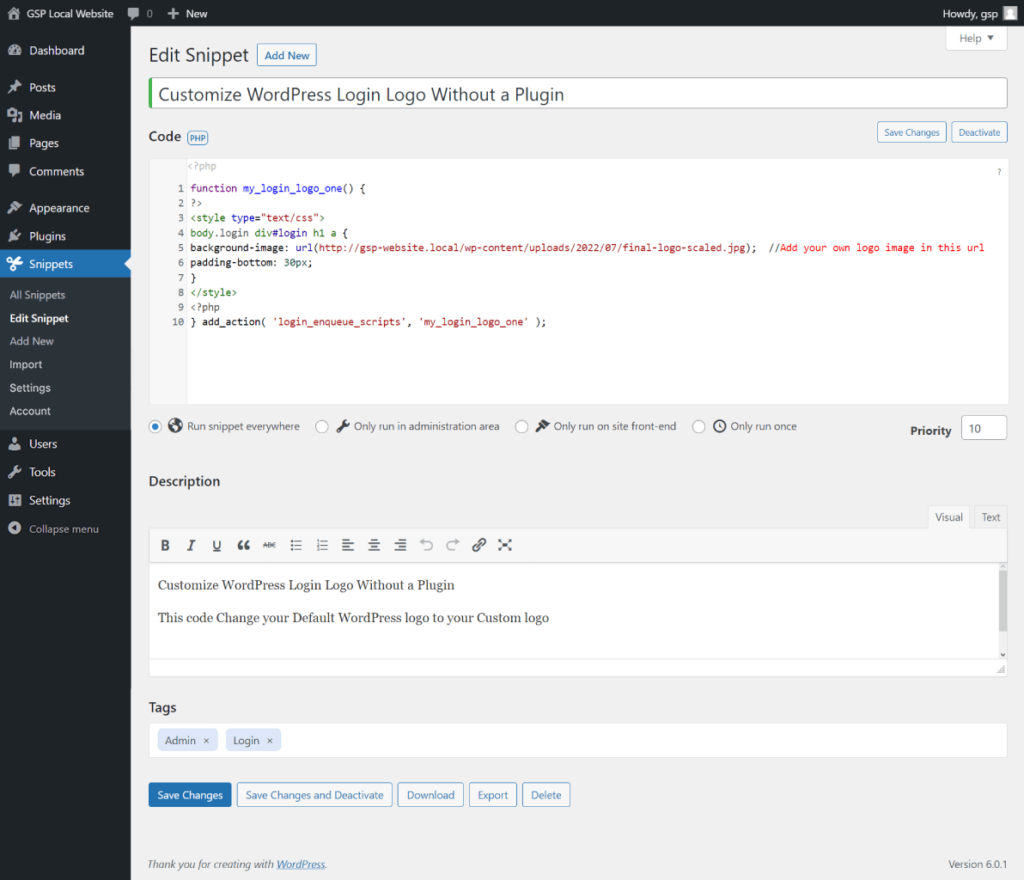
For Reference, you can see the below image,

Here I have mentioned a few code snippets for you. You can copy the code below, paste it into the code snippets, replace your custom Logo URL, and click Save changes and Activate it.
function my_login_logo_one() {
?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(Paste Your Logo Url Here); //Add your own logo image in this url
padding-bottom: 30px;
}
</style>
<?php
} add_action( 'login_enqueue_scripts', 'my_login_logo_one' );function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo'); I’ll add more useful Code snippets soon in my future blogs.
Code Snippets is one of the best Plugins. However, you may always look to the documentation for support if you have any issues with it. The majority of your worries are addressed in their list of frequently asked questions. You will have the ticket support system for one year for all the yearly plans and the small Lifetime plans. 2 years of support for the Medium Lifetime plans, and three years of support for the Large Lifetime Plans.

You will also have Live chat support from the Team. You may also join their Facebook group and peruse their user discussion thread to check if your problem has a solution.

Code Snippets is an easy, clean and simple way to run Custom code (CSS, JS, PHP, HTML) on your site.
Code Snippets Plugin comes with Free and Pro plans, and the Premium plans come with three different pricing options. Each Pricing plan includes all the features and updates, including 1 year or Lifetime of premium support & updates. The Pro features include CSS and JS Snippets, Elementor Widgets, Gutenberg blocks, Unlimited Snippets and All future features. The only restriction is the number of websites installed by the plugin.
Small Plan
Medium Plan
Large Plan
Code Snippets is one of the Best Plugins that you can add custom CSS, PHP, javascript and HTML to any place on your Website, and when you update your theme or plugins, all the Codes will remain. The Code Snippets plugin makes the difficult task of adding custom codes to your Website a piece of cake.
WordPress code snippets may be added and removed just like posts or pages, with no need to visit the theme’s functions.php file. The plugin also aids in productivity improvement by keeping everything organised and traceable. Try Code snippets Pro Now
Video Editing, Web Designing & Motion Graphics Intro, etc...
Join our subscriber’s list to get the latest news, updates directly in your inbox.