Make Sure to Subscribe to Our Newsletter ✉️
Get the latest news and updates straight to your inbox.
Get the latest news and updates straight to your inbox.
Do you wish to improve the speed up WordPress site? In this post, we'll go through many steps to learn how to speed up your WordPress website.

Disclosure: Our content is reader-supported. This means we may receive a commission if you click some of our links. Learn More, why it's important and how you can support us.
Everything in today’s digital society focuses on speed and efficiency. If your WordPress Site takes longer than it should load, your visitors and bottom line will suffer. Do you wish to improve the speed of your site? We’ve put together a complete guide to optimizing WordPress Website performance. This guide was created to help you speed up the WordPress site in detail. There are various aspects to consider when increasing the speed of your WordPress websites, such as plugins, hosting, images, Javascript, and more.
In this post, we’ll go through some steps you should do to speed up your WordPress site.
Page loading time is one of Google’s ranking considerations; understanding the many strategies for speeding up WordPress site will assist in enhancing that ranking, conversion rate, and overall user experience. However, Google states that for an Excellent web page experience, websites must load in less than 2.5 seconds.
Here are a few reasons to aim for a website load time of less than three seconds.

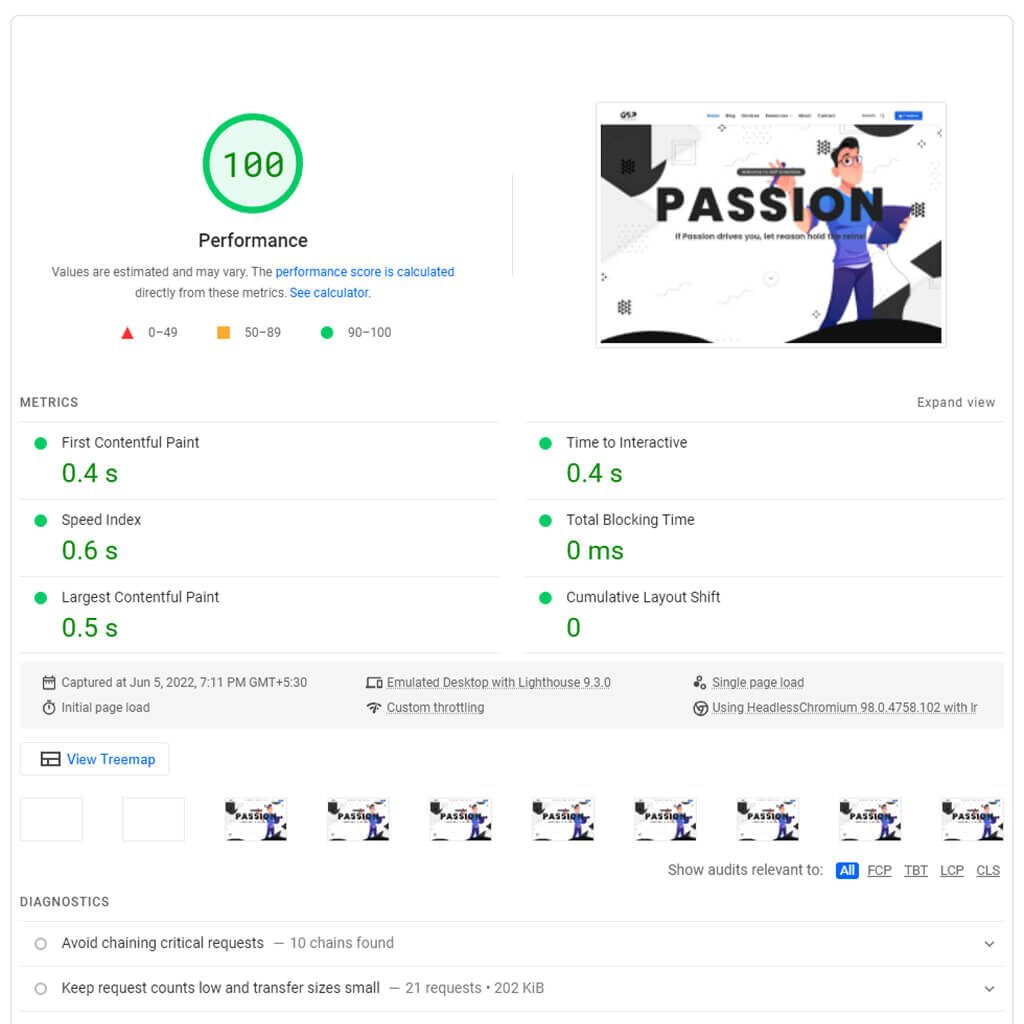
Here are a few popular test tools to check the speed of your website.
The essential metrics to optimize your speed test results are Core Web Vitals. The following are the most important web vitals metrics:
It’s important that you select a hosting company and a plan that satisfies your bandwidth and performance needs. The majority of WordPress providers provide a variety of hosting services, including shared hosting, dedicated hosting, hosting for virtual private servers (VPS), and managed WordPress hosting packages.
You often get what you pay for when selecting a WordPress hosting plan. Shared hosting is at one end of the range. With these plans, you can host your website on a server that also hosts a number of other websites. Newer WordPress users may use this option to build up their online presence before upgrading because shared hosting prices are unbeatable. Due to the fact that you are both using the same resources, your WordPress performance will be negatively impacted if another website on your server experiences high traffic.
Find a dedicated, VPS or managed to host package from a reliable provider instead if your website is more established and has more content and frequent traffic. These strategies will allow sufficient server resources to handle increased demand without delaying page loads.
Consider the amount of your website’s content and estimated traffic before selecting a WordPress hosting service and package. Some of the best WordPress hosting companies are listed below:
A cache plugin creates static HTML pages for your website and stores them on your server. When a user visits your website, your plugin displays the lighter HTML page rather than the heavier WordPress PHP scripts. It’s like if the plugin stores your resources in order to pre-load them faster when someone visits your website.
Here are a few of the most effective WordPress caching plugins:
Some other Speed Optimization Plugins:
Images are essential for retaining a visitor’s attention on your website. While your site may have a lot of lovely pictures, it’s a good idea to optimize these photos for quick page load speeds. Using the correct picture format, compressing to a lesser size, and adopting lazy loading are some of the most common approaches to optimize photographs.
Image Formats
Joint Photographic Experts Group (JPEG) is a superb image format for detailed and vivid photographs because it is less in size. Web Picture Format (Webp) is similar to JPEG but less in size when compared to other image formats, making it ideal for huge blogs and posts. Portable Network Graphics (PNG), on the other hand, is preferable for images containing text because it has a higher resolution.
Image Size
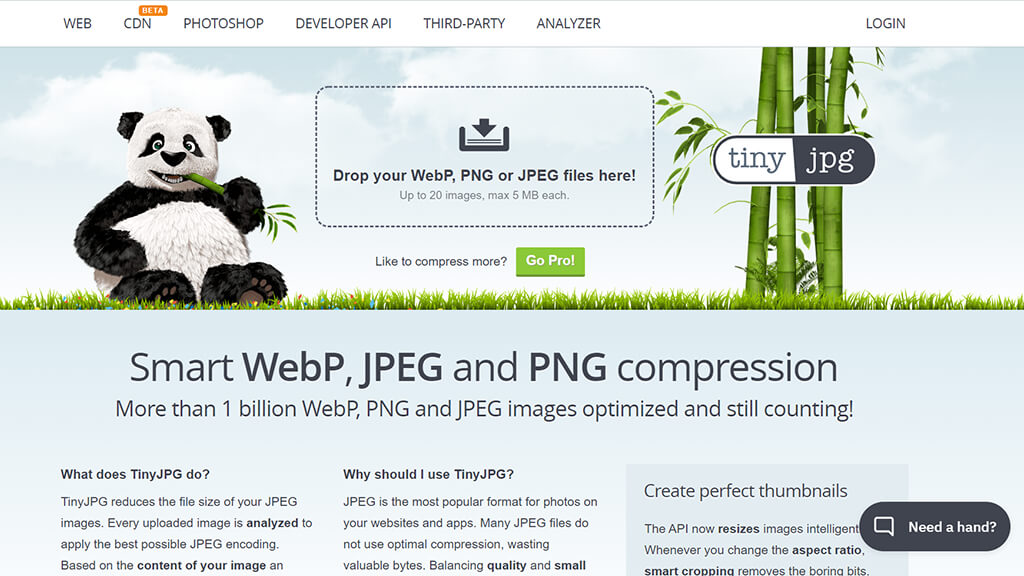
Another important aspect of picture optimization is its size, as large image sizes might cause a WordPress site to load slowly. For faster loading, all photos should be under 200KB in size. TinyJPG or TinyPNG is the best example, that can help minimize image sizes while maintaining quality.

Drop an image under 5MB on the rectangle in TinyJPG or click the Rectangular box to select and upload the image to compress it.
There are a variety of picture optimization plugins available. The following are a few that are worth mentioning:
Lazy Loading
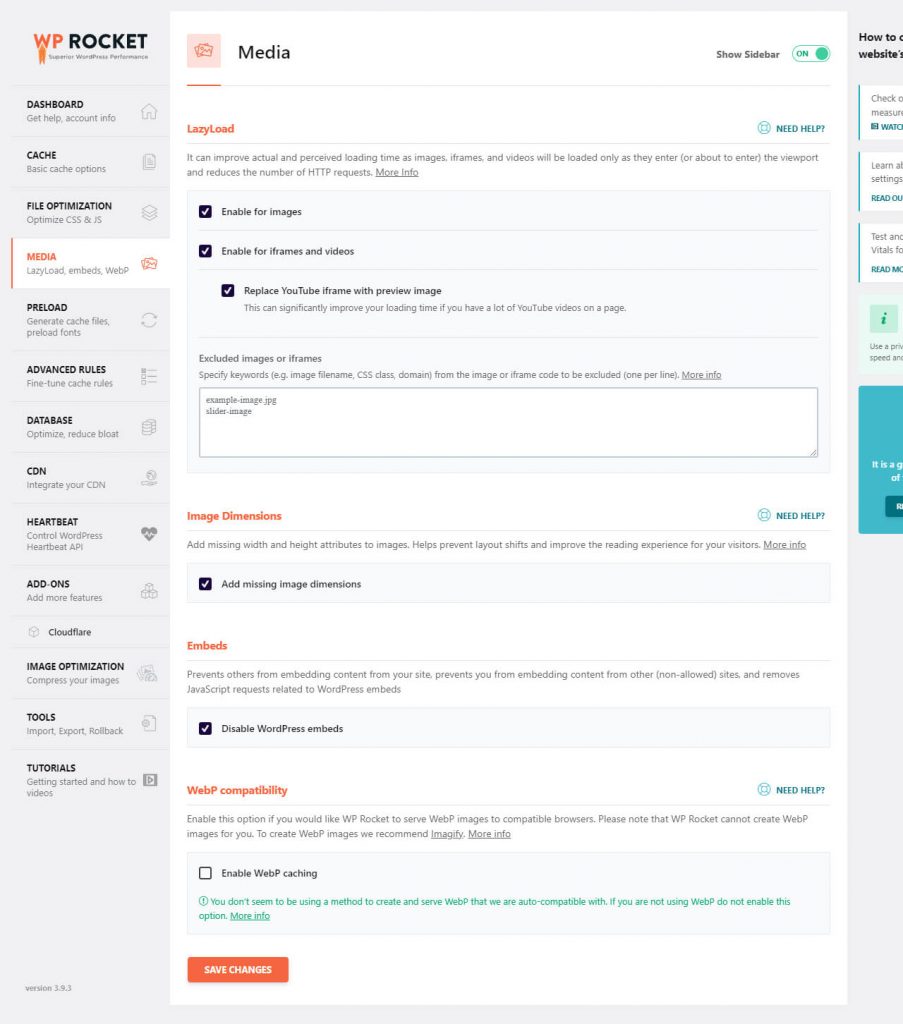
Lazy loading improves the speed of a WordPress site by loading just the photos that are currently visible on the screen from the visitor’s perspective. As a result, when users visit your WordPress site, all photos that don’t fit on the screen will be replaced by placeholders.
When you lazy load photos, you save data, resources, and processing time by avoiding the need to load images that your visitors will not see.
You can use premium plugins like WP Rocket, Perfmatters and some other plugins, It has an option to lazy load the image on your website and also simultaneously work for the speed optimization for your website. you can also exclude an image that you don’t want to lazy load.

There are some free plugins also that specifically to do this work, like WP Smush, LazyLoad plugin by WP Rocket
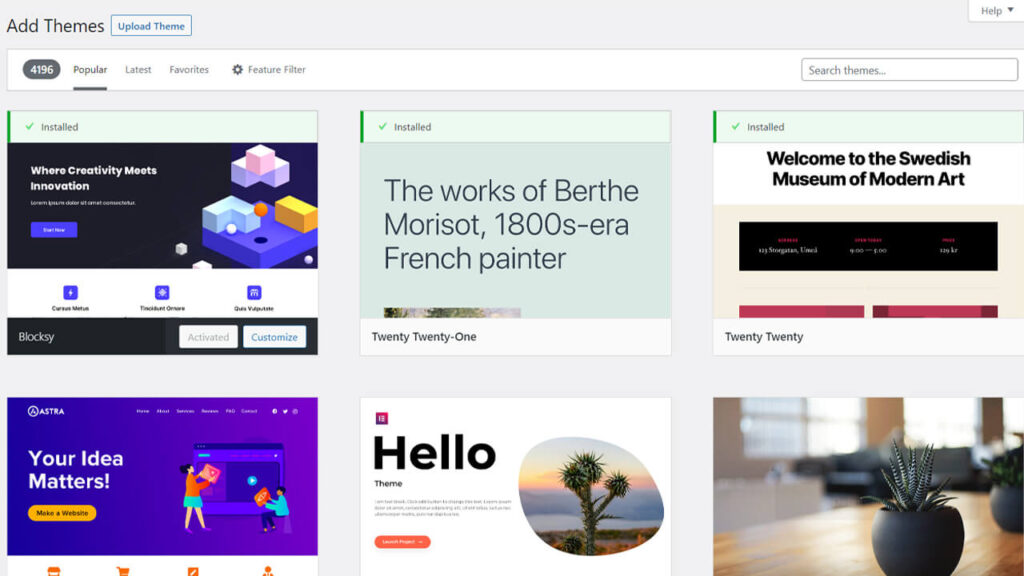
One of the best things about WordPress is that you can choose from an almost unlimited number of different themes. Don’t simply consider looks and utility while deciding which one to utilize. It’s also critical that you choose a theme that is effective in terms of optimizing speed.

There are many Themes and plugins Available on Wordpress.org. It isn’t very easy to determine which theme is best for your WordPress site, so we have a few suggestions, such as
These WordPress themes are lightweight and more flexible for your site
Provide fewer content for browsers to load if you wish to reduce loading times. In other words, keep your designs as simple as possible.
Over the last decade or two, there has been a trend toward more minimalist designs in web design. This makes sense for a variety of reasons, including the fact that simpler pages use fewer resources and load faster across browsers.
Minimal web sites are also better for user experience because they are less likely to overwhelm visitors than crowded designs that were once fashionable. Furthermore, simple pages are considerably easier to make responsive, which means the page looks well on a wide range of screen sizes, from desktop displays to smartphones.
Spend some time reviewing the content of each of your pages, starting with your homepage, and removing everything that isn’t strictly necessary. This can be challenging, especially if you’ve put a lot of money and effort into your current design, but it can significantly improve site performance.
Hotlink Protection
When a resource is used on one website but is hosted on another and this is known as hotlinking. When another website “hotlinks” to your resource, they do so without incurring the financial or performance costs associated with hosting the information themselves.
Let’s say I want to add a cool infographic I found on another website in a blog post of mine. The proper course of action would be to obtain the image, upload it to my server, and properly credit the image source. I would link to that file as the image’s source and load it from their website if I were to hotlink the image, which is obviously the improper thing to do.
Hotlinking can severely drain the target server’s resources. If you are using a shared WordPress host, just imagine someone posting an article that links to your photographs. Your website might receive a few hundred thousand more searches per hour than it does now. Even worse, your hosting account can end up being suspended as a result. This is a reason to enable hotlink protection in addition to using a high-performance host (which can manage hiccups like this) in order to prevent this.
Visit this tutorial to learn how to stop hotlinking.
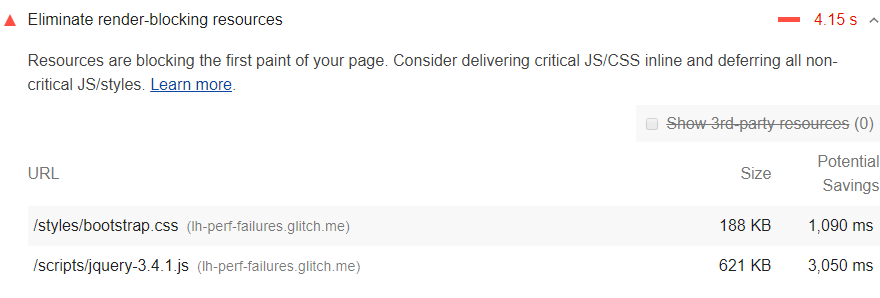
Normally, the execution of JavaScript has an impact on the First Input Delay measure as well as the Lighthouse performance score.
If you need to “Eliminate render-blocking resources,” Lighthouse and Page Speed Insights will inform you. All of the URLs that are preventing the initial paint of your page are included in the Opportunities section of your Lighthouse report

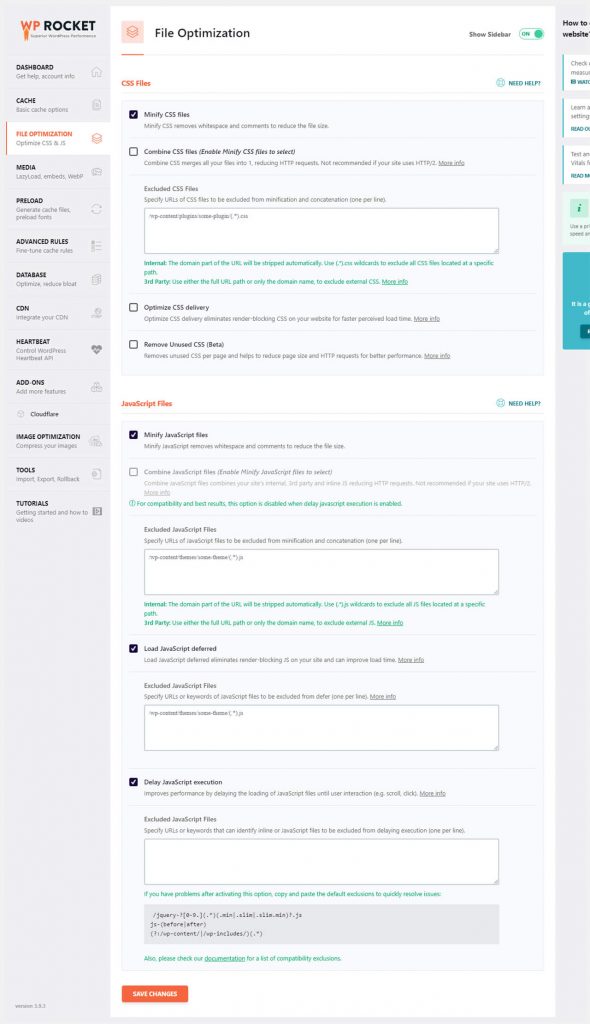
You can optimize your JS files with WP Rocket, as seen below. In just a few clicks, you’ll load JS deferred and delay JavaScript execution, as well as solve the most common JS difficulties.
There are a few more plugins that can help you get rid of unused JS files:
Minification is the process of removing extra and unnecessary code from a website without affecting the way the browser processes the data. In JS and CSS files, you’ll find whitespace, comments, and punctuation. This content is intended to help the developer understand the code, but it is not required for the visitor. Because JS & CSS minification removes unwanted text like “(/*” or whitespaces from your JS & CSS files, you’ll get lighter files.

Unused CSS is loaded by a plugin or your theme when it isn’t required or used on a page. Enqueuing a stylesheet is usually done only if it’s being utilized. Extra styles are frequently added, even if they aren’t required. As a result, your WordPress site will have a lot of unused CSS, slowing it down. Render-blocking warnings may also be triggered.
Apart from the warnings, deleting unnecessary CSS reduces the First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive significantly (TTI).
How to find unused CSS
Testing the URL with PageSpeed Insights is the quickest technique to identify unused CSS. If there is any unused CSS, a notice will appear, similar to the one seen above. As with everything else in PageSpeed Insights, the warning will only appear if you exceed the threshold of what they think is significant enough to flag.
How to Remove Unused CSS
You can also use the following plugins and tools to assist you with CSS:
If your target audience is spread around the globe, using a CDN (Content Delivery Network) to host your site closer to the end-user makes a lot of sense. Instead of having everything come from a single server in one area, a CDN builds a global network of servers that cache static files, resulting in significantly faster loading times in many scenarios.
If your clients are located far from the server, you’ll need one. All of the information (items, photos, JS and CSS files, and even videos) may take some time to load. If you want to sell abroad or in multiple languages, you should think about employing a CDN.

The popularity and needs of your site will determine which CDN you should choose. Cloudflare, Sucuri, and Bunny CDN are some of the WordPress CDN options that are recommended.
WordPress plugins enhance the functionality and features of a website. Conversely, plugins might add weight to your WordPress site’s database queries and file size. Too many plugins will slow down the load time of your site.
Remove a few unwanted and outdated plugins to make your site load faster. Remember that simply deleting certain plugins will not speed up WordPress website. Make sure to remove any unnecessary plugin files.
If your WordPress site is hosted on shared hosting, limit the number of plugins from 10 to 15 to avoid slowing down your site.
Select the one you wish to remove from Plugins -> Installed Plugins. If the plugin has already been deactivated, select Delete. If the plugin is still active, click Deactivate first, then Delete.
Using your file manager is another alternative for removing unnecessary and old WordPress plugins. Each plugin has its own subdirectory under your domain’s public html directory. Access these directories via wp-content -> plugins and manually delete them.
After taking care of the quantity issue by getting rid of your unused plugins, make sure the plugins you do keep are of a high calibre. The most amazing plugins are designed to only use the server resources they require at the precise moment they are required. These plugins are regularly updated to reflect changes to the WordPress core, are low in code and won’t take up much space on your server.
The easiest approach to ensure your plugins are performance-friendly is to Best Plugins lists, which usually take into account how well each plugin is designed and maintained. Check reviews and comments for complaints of bad performance before installing a plugin, and re-run performance tests after activation to confirm your speed hasn’t been significantly impacted.
PHP is a scripting language that allows programmers to create a dynamic, interactive web page. According to W3Techs, PHP with an identifiable server scripting language is used by 77.5% of all websites. PHP is used to write the WordPress CMS and any websites that use it.
PHP, like any other programme, has been constantly updated since its first release. PHP’s performance and security are improved with each new release.
According to a benchmark test conducted by Phoronix, PHP 8.0 performs 10% better than PHP 7.4. It includes numerous new features and optimizations that improve the language’s performance.
The PHP version of your website may be found in the Tools -> Site Health -> Info section of your WordPress admin panel. Select the Server tab and look for the PHP version there. Most control panels will have a PHP setup tool to assist you with your update. Your hosting company will have steps to update your PHP version
A WordPress database saves information about every modification to your website. Unnecessary data in a database, on the other hand, can slow down a WordPress site since servers take longer to get certain information. If you can remove information that is no longer required, your database will run more efficiently, resulting in a faster loading speed.
Use phpMyAdmin
You’ll need to get into phpMyAdmin through your hosting provider and then optimize your WordPress database from there. You can also perform some manual interventions if you have a good understanding of your database structures. If you’re not sure, we’ve compiled a list of different options for you.
Using Some Plugins
The WP Rocket plugin will take care of a lot of the optimization for you. A superb user-intuitive interface and a rapid setup are the benefits. There are sections for posts, comments, transients, and database cleanup on the Database Tab.
Free Alternative Plugins
WP-Optimize can be used to clean up post changes, unapproved draughts, spam, trashed comments, expired temporary options, trackbacks, and pingbacks. Select the elements to optimise by going to WP-Optimize -> Database -> Optimizations.
WP Sweep – You can go over each setting individually or run all of the actions at once by clicking “Sweep All” at the bottom.
Limit post revisions
WordPress saves revisions by default, even if you only make minor edits to your post or page. These changes will increase the size of your database and slow down your WordPress site. Limiting your post and page changes is one technique to get WordPress to run faster again.
Revisions should be kept to a minimum to keep your workload light and fast.
The first step, limit revisions by accessing your wp-config.php file in your file manager. Before making any modifications, make a backup of the file. Then, in the next box, type the following code.
define('WP_POST_REVISIONS', 5)
The number five is the revision limit you’ve set for yourself. Set this value based on how frequently you need to revise a post or page.
Another option for conserving database resources is to turn off revisions entirely. Only evergreen material that you don’t wish to update will function with this option. To disable revisions, replace the line above with the following code:
define('WP_POST_REVISIONS', false)
With this setting, each post will only have one edit. There are other plugins available to assist with this strategy, such as WP Revisions Control, WP Rocket, and Perfmatters.
It should be obvious that you should do everything possible to make your WordPress site load as quickly as possible. It’s one of those infrastructural elements that have a big impact on who sees your work and how they react to it. A fast WordPress site benefits user experience, SEO, and conversions. Here are a few Easy ways to speed up WordPress site faster:
After following these ways to speed up your website, run a frequent speed test to track your progress. When running performance testing, compare different tools and use different locations to avoid having a slow WordPress website.
Video Editing, Web Designing & Motion Graphics Intro, etc...
Join our subscriber’s list to get the latest news, updates directly in your inbox.